Accelerated Mobile Pages: der ultimative AMP Guide
AMP steht für Googles neuesten mobile Schachzug und steht für Accelerated Mobile Pages. Bereits im Oktober 2015 hat Google diese angekündigt und plädiert damit für ein schnelleres und offeneres mobiles Web. Aber was bedeutet das für Geschäftstreibende, Webseitenbetreiber und Blogger? Ich habe mir das AMP Projekt in den letzten Wochen genau angesehen, viel getestet und du kannst diesen ultimativen Guide für Accelerated Mobile Pages nun bei deiner Webseite anwenden.
Accelerated Mobile Pages in den organischen Suchergebnissen
Update 20.09.2016: Google indexiert nun AMPs und zeigt die Seiten in den organischen Suchergebnissen an. Das bedeutet, wenn eine Seite bereits AMP verwendet und für die indexierte Seite bereits eine AMP Version erstellt wurde, dann wird diese automatisch statt der ursprünglichen responsive Version der Seite angezeigt. Das bedeutet durch die vermehrte Anzeige von AMP Seiten in den SERPs kann es zu mehr Aufmerksamkeit, mehr Traffic usw. für die diese Seiten kommen.
Was sind Accelerated Mobile Pages?
Pagespeed ist schon lange ein offizieller Rankingfaktor bei Google und nicht nur für das Ranking relevant. Die Ladezeit einer Webseite hat auch enormen Einfluss auf eine gute User Experience und die Conversion Rate. Jedes Mal wenn eine Webpage zu lange braucht um zu laden verliert sie potenzielle Besucher und dadurch die Möglichkeit Einkommen zu erwirtschaften.
In early tests, we found that AMP pages load four times faster and use eight times less data than traditional mobile-optimized pages. A better, faster mobile web is better for everyone, including users, platforms like Pinterest and publishers. – Jon Parise, Pinterest
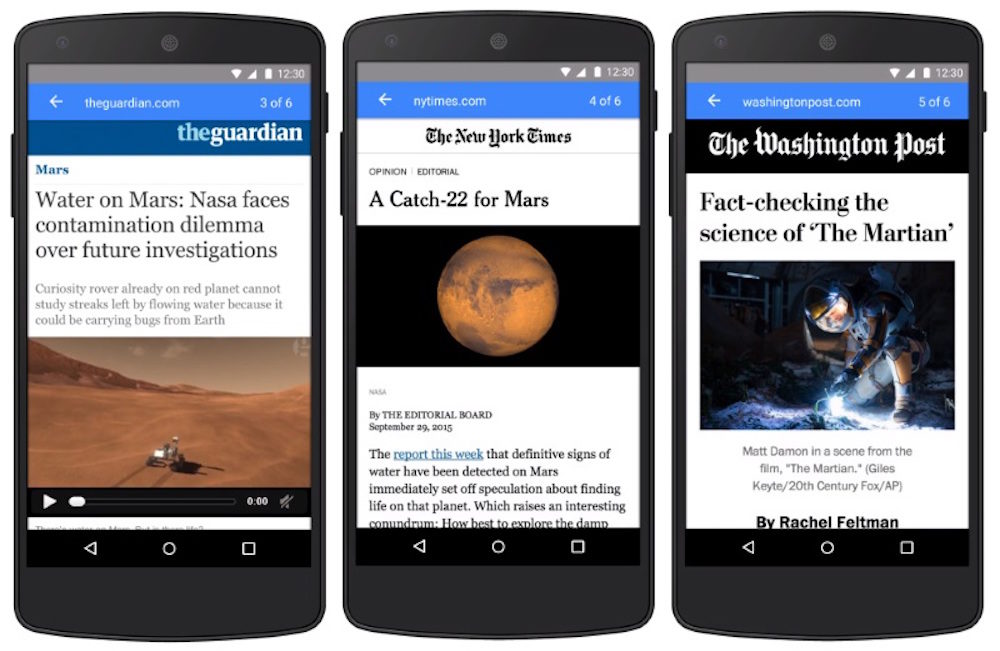
Accelerated Mobile Pages sind das Ergebnis aus vielen Diskussionen mit Publishern und Technologie Unternehmen um die Performance von Webseiten auf mobilen Endgeräten zu verbessern. Das Projekt von Google basiert auf einem neuen Open Source Framework, welches AMP HTML genannt wurde, und erlaubt es mit bereits bestehenden Web Technologien spezielle Webseiten Versionen mit sehr geringen Dateigrößen zu generieren und dem User beim Aufruf mit einem mobilen Gerät auszuliefern. Eine Demo einer solche AMP Integration in der Google Suche findest du im offiziellen Google Search Blog.
https://youtu.be/WrpkFROqR0Q
Warum hat eine Accelerated Mobile Page also geringere Dateigrößen und schnellere Ladezeiten? Google erlaubt in diesem Framework mit AMP HTML keine eigenen JavaScript Codes und keine aufwändigen Funktionen der mobilen Seite.
Was sind die Vor- und Nachteile von AMP?
Der klare Vorteil bei der Verwendung von AMP ist die deutliche Reduzierung der Ladezeit von Webseiten auf mobilen Endgeräten. Ob das nun wirklich so ist, sollte man in einem Test selbst für seine Seite herausfinden. Der große Nachteil an der Verwendung von Accelerated Mobile Pages ist die Einschränkung auf bestimmte Layouts und keine Verwendung von JS Codes von Drittanbietern. Layout, Website Funktionen und Werbeformate bleiben dabei auf der Strecke.
6 Schritte zur Integration von AMP
Schritt 1: Erstellen der AMP HTML Seite. Zu Beginn ist eine eigene HTML Datei mit dem AMP HTML Markup erstellt werden. Der Standard Aufbau des AMP HTML Dokuments muss mit dem doctype starten und gleich darauf mit dem AMP HTML Tag beginnen. Charset, Viewport, Canonical und der Scriptaufruf der AMP Library befinden sich im Head Bereich und danach folgt der Body des Dokuments. Zusätzlich zu diesem Aufbau gibt es noch weitere optionale Meta Daten, die verwendet werden können, die angeführten sind jedoch Voraussetzung für eine funktionierende Accelerated Mobile Page.
Ein Beispielcode für eine solche AMP HTML Webpage sieht folgenermaßen aus:
<!doctype html>
<html⚡>
<head>
<meta charset=“utf-8″>
<link rel=“canonical“ href=“hello-world.html“ >
<meta name=“viewport“ content=“width=device-width,minimum-scale=1,initial-scale=1″>
<style>body {opacity: 0}</style><noscript><style>body {opacity: 1}</style></noscript>
<script async src=“https://cdn.ampproject.org/v0.js“></script>
</head>
<body>Hello World!</body>
</html>
Quelle: https://github.com/ampproject/amphtml
Schritt 2: Die Einbindung eines optionalen Tags kann beispielsweise über ein <img> Tag erfolgen. Dabei wird der Code im Vergleich zu normalem HTML nur leicht angepasst:
<amp-img src=„welcome.jpg“ alt=„Welcome“ height=„400“ width=„800“></amp-img>
Schritt 3: Über die CSS Properties sollte ein eigener Style für Accelerated Mobile Pages angelegt werden. Dabei zu beachten ist, dass jede AMP nur eine einziges embedded Stylesheet haben kann über welches das Layout konfiguriert wird.
<style amp-custom>
/* any custom style goes here*/
body {
background-color: white;
}
amp-ing {
background-color: gray;
border: 1px solid black;
}
</style>
Schritt 4: Um die Voransicht der AMP im Browser aufzurufen und zu validieren musst du deine Seite im Browser öffnen und „#development=12 an deine URL anhängen. Anschließend kannst du mir den Chrome Developer Tools die Seite validieren.
Schritt 5: Damit es Google leichter fällt deine AMP Seiten zu finden gibt es ein eigenes <link> Tag dafür, welches im Head Bereich deiner Webseite eingefügt werden muss. Das heißt auf der Desktop Version deiner Webseite wird mit <link rel=„amphtml“ href=„https://www.example.com/url/to/amp/document.html“> auf die Accelerated Mobile Page hingewiesen, während auf der AMP mit <link rel=„canonical“ href=„https://www.example.com/url/to/full/document.html“> auf die Original Version der Seite hingewiesen wird.
Schritt 6: Du hast erfolgreich deine AMP erstellt, getestet und validiert und kannst nun fokussiert mit der Content Erstellung beginnen.
Wie werden AMP in den SERPs angezeigt?
Laut einem Beitrag von Barry Schwartz (Searchengineland.com) werden Google AMP Seiten seit gestern / heute (Mittwoch 24.02.2016) in den mobilen Suchergebnissen angezeigt. Da dieses Feature jedoch noch am Ausrollen ist wird es noch einige Tage oder Wochen dauern bis Webseiten, die AMP implementiert haben, vollständig indexiert und angezeigt werden. Zunächst werden in den SERP’s nur News- und Content Seiten, die auf AMP HTML basieren, berücksichtigt. Onlineshops werden vorerst noch nicht hervorgehoben. Google AMP ist Googles neues HTML Framework welches speziell dafür entwickelt wurde, dass Webseiten auf mobilen Endgeräten mit deutlich schnelleren Ladezeiten und verbesserter Usability, als die Desktop- oder herkömmliche Reponsive Webseiten, auf mobilen Endgeräten dargestellt werden.
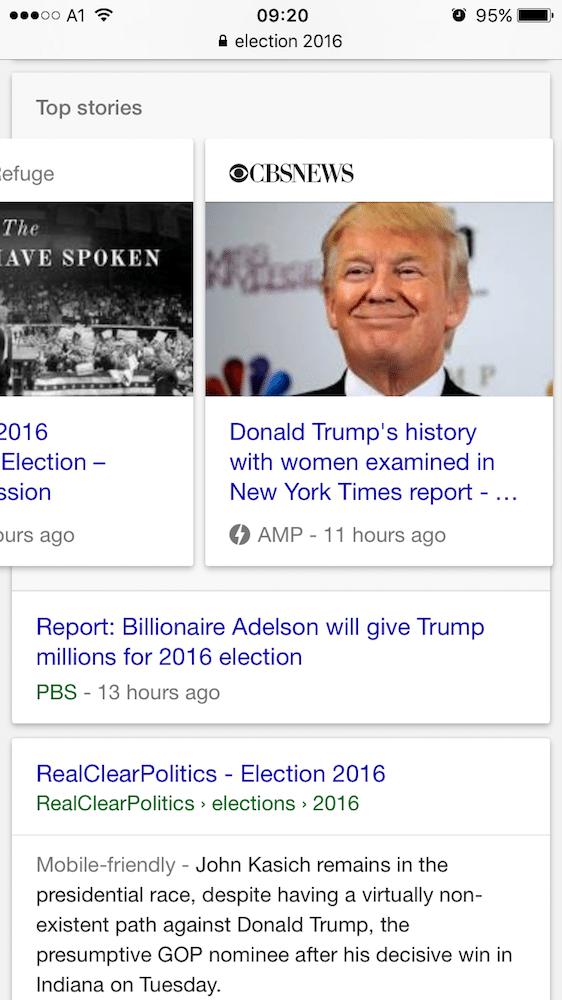
Google AMP Webseiten können in Form eines Karussell mit mehreren unterschiedlichen Beiträgen in einer Reihe zum aktuellen Suchbegriff angezeigt werden. Dabei werden die AMP Seiten mit einem kleinen grünen Icon mit Blitz und dem Zusatz „AMP“ hervorgehoben. Eine weitere Darstellungsform ist die Anordnung von AMP Seiten in einer Liste, ebenfalls durch ein AMP Symbol hervorgehoben:
Wie lange dauert es bis AMP in den SERPs angezeigt werden?
Natürlich fragt man sich ob Accelerated Mobile Pages direkt nach der Integration in den Suchergebnisseiten erscheinen oder wie lange es dauert bis die Umsetzung auch vom User gefunden werden kann. In vielen Fällen brauchte Google nur 9 Tage bis die ersten AMP Seiten nach der Integration im Google gefunden werden konnte. Diese Zeitspanne hängt mit hoher Wahrscheinlichkeit auch mit dem Crawlbudget zusammen, dass eine Webseite von Google bekommt. Bei Trusted Websites kann die Aufnahme in den Index also schneller erfolgen als bei Webseiten mit geringem Trust.
AMP mit WordPress nutzen
Bekanntlich dauert es nicht lange bis für neue Features auch Plugins im WordPress Plugin Repository verfügbar sind. Genau so ist es auch bei AMP und in den letzten Wochen kristallisieren sich drei Plugins als Favoriten unter den AMP Integrationen für WordPress heraus.
Das offizielle AMP Plugin von Automattic gehört zu den beliebtesten und zuverlässigsten Möglichkeiten Accelerated Mobile Pages in nur wenigen Konfigurations-Schritten in WordPress zu integrieren. Gemeinsam mit dem Plugin Glue for Yoast SEO and AMP bietet es eine gute Basis mit geringem Fehler Potenzial. Fehleranfälliger in manchen Installationen soll dagegen das umfangreichere Plugin Pagefrog sein, welches neben AMP auch Facebook Instant Articles ermöglicht.
Für dei Integration von AMP in WordPress muss also nur zuerst das AMP Plugin aktiviert werden und du kannst bereits sehen wie die AMP Seiten aussehen werden. Mit dem zweiten Plugin Glue for Yoast SEO and AMP kannst du für Yoast WordPress SEO auch noch AMP Support hinzufügen bis diese Funktionen direkt in die Core Version des SEO Plugins implementiert sind. Anschließend findest du einen neuen Tab im SEO Menü und kannst AMP Tracking und andere Einstellungen darin vornehmen.
Accelerated Mobile Pages in der Google Search Console
Wie wichtig das AMP für Google ist und wie stark es voran getrieben wird zeigt auch die schnelle Integration in die Google Search Console. Diese wurde bereits im Jänner 2016 als neue Funktion veröffentlicht und zeigt Fehler bei der Verwendung von AMP Versionen auf. Google schickte außerdem einige Benachrichtigungen an Webmaster aus um auf die Einführung der AMP hinzuweisen.
Kurz darauf im März 2016 kündigt Google das nächste “Mobilegeddon” an und will ab Mai mobil-freundlichen Webseiten einen weiteren Boost geben. Damit setzt Google Webseitenbetreiber weiter unter Druck um auf die Zunahme der mobilen Suchanfragen und des mobilen Traffics zu reagieren und veraltete Webseiten nachzuziehen. Also auch gleich eine Gelegenheit im Zuge eines Relaunches eine Integration von AMP durchzuführen.
Außerdem unterstützt das Structured Data Testing Tool von Google seit kurzem auch AMP und zeigt ob die Integration erfolgreich war.
AMP mit Google Analytics tracken
Da keine Custom JavaScript Codes bei AMP möglich sind, ist eine Standard Integration von Google Analytics oder eine Verwendung eines Tag Managers nicht möglich. Durch einen eigenen AMP Analytics Code oder die Integration des AMP Pixels, welcher eine Core Komponente der AMP Library ist, können Analytics Daten von Accelerated Mobile Pages trotzdem erfasst werden. Und das Setup des Analytics Trackings ist im Grunde recht einfach. Den Beispielcode kopieren und auf deiner Webseite vor dem schließenden </body> Tag einfügen und den Platzhalter durch deine Universal Analytics ID ersetzen.
Mit AMP Analytics werden bereits viele Standard User-Daten erfasst und sehr wahrscheinlich in Zukunft auch noch deutlich erweitert werden um das Nutzerverhalten auf den Accelerated Mobile Pages besser messen und analysieren zu können. Dazu zählen im Moment Seiten Daten wie Domain, Pfad, Seitentitel, User Daten wie Client ID und Zeitzone, Browsing Daten wie Referrer, Page View ID, Browserdaten wie Bildschirmgröße, User agent, Interaktionsdaten und Event Daten. Mehr über die Integration von Google Analytics auf AMP-Seiten findest du im Developer Guide.
Hier ein Beispiel für den amp-analytics Code:
<head>
…
<script async custom-element=“amp-analytics“ src=“https://cdn.ampproject.org/v0/amp-analytics-0.1.js“></script>
</head>
<body>
<amp-analytics type=“googleanalytics“ id=“analytics1″>
<script type=“application/json“>
{
„vars“: {
„account“: „UA-XXXXX-Y“
},
„triggers“: {
„trackPageview“: {
„on“: „visible“,
„request“: „pageview“
}
}
}
</script
</amp-analytics>
…
</body>
Und hier ein Beispiel für die amp-pixel Integration:
<amp-pixel src=“https://www.google-analytics.com/collect?v=1&t=pageview&z=$RANDOM&dt=$TITLE&dl=$CANONICAL_URL&tid=UA-XXXXXX-YY&cid=$CLIENT_ID(‚google-analytics‘)“ />
An Ende dieser URL finden sich einige Parameter wieder, welche dynamische Variablen aus dem AMP Projekt darstellen, sogenannte “Substitutions”. Diese können mit der speziellen amp-pixel Integration verwendet werden und sind in der Funktionsweise vergleichbar mit den Variablen des Google Tag Managers.
| Name | Value |
| $RANDOM | A random number between 0 and 1 |
| $CANONICAL_URL | The full URL of the non-AMP version of the page |
| $CANONICAL_HOST | The hostname of the non-AMP version of the page |
| $CANONICAL_PATH | The page path of the non-AMP version of the page |
| $TITLE | The text in the <title> tag of the page |
| $AMPDOC_URL | The full URL of the AMP version of the page |
| $AMPDOC_HOST | The hostname of the AMP version of the page |
| $CLIENT_ID | A function that generates a domain-scoped Client ID composed of a per document-source-origin and a user identifier. Accepts two arguments: cid-scope(required) and amp-user-notification-id(optional) |
| $TIMESTAMP | The current number of milliseconds since the UNIX epoch |
Wer einen WordPress Blog verwendet und nicht im Quellcode des Templates arbeiten möchte, kann sich auch dieses AMP Analytics Plugin für WordPress downloaded und installieren. Das ist im Normalfall der einfachere Weg, aber bitte bedenke zu viele Plugins wirken sich negativ auf die Ladezeit deiner Seite aus!
AMP für Online Shops: Chance, aber nicht ohne Risiko
Update 24.08.2016: In dem Blog-Beitrag erklärt Google als Mit-Initiator und Mitglieder des AMP-Projekts, dass alle Komponenten vorliegen, um typische Shop-Funktionalität in AMP abbilden zu können. Google hat auch zwei Beispielseiten anhand einer Online Shop Kategorie- und Produktdetailseite vorgestellt, von denen man sich inspirieren lassen kann:
Google weist weiters auch darauf hin, dass nicht alle Seiten als Accelerated Mobile Pages abgebildet werden müssen. Man kann rein theoretisch Seitentyp für Seitentyp umsetzen (Startseite, Rubrikenseiten, Produktdetailseiten,…). In der Praxis wird die Umstellung im Normalfall in einem Projektzyklus umgesetzt, da so die Umsetzungskosten deutlich geringer ausfallen werden.
Ein Problem sehe ich grundsätzlich. Google schreibt in seinem Beitrag:
„AMP is built to work within a smart caching model.“
Wer also z. B. häufig wechselnde Preise oder andere stark dynamische Elemente in seinem Online Shop hat, muss sich darüber definitiv Gedanken machen. Meinem Verständnis nach hat man dieser FAQ zu Caching mit AMP zufolge wenig Einfluss auf das Caching, da es sich dabei um eine Grundeigenschaft von AMP handelt.
„By using the AMP format, content producers are making the content in AMP files available to be cached by third parties. Under this type of framework, publishers continue to control their content, but platforms can easily cache or mirror the content for optimal delivery speed to users. Google has provided a cache that can be used by anyone at no cost, and all AMPs will be cached by the Google AMP Cache.“
Werbung auf Webseiten mit AMP Integration
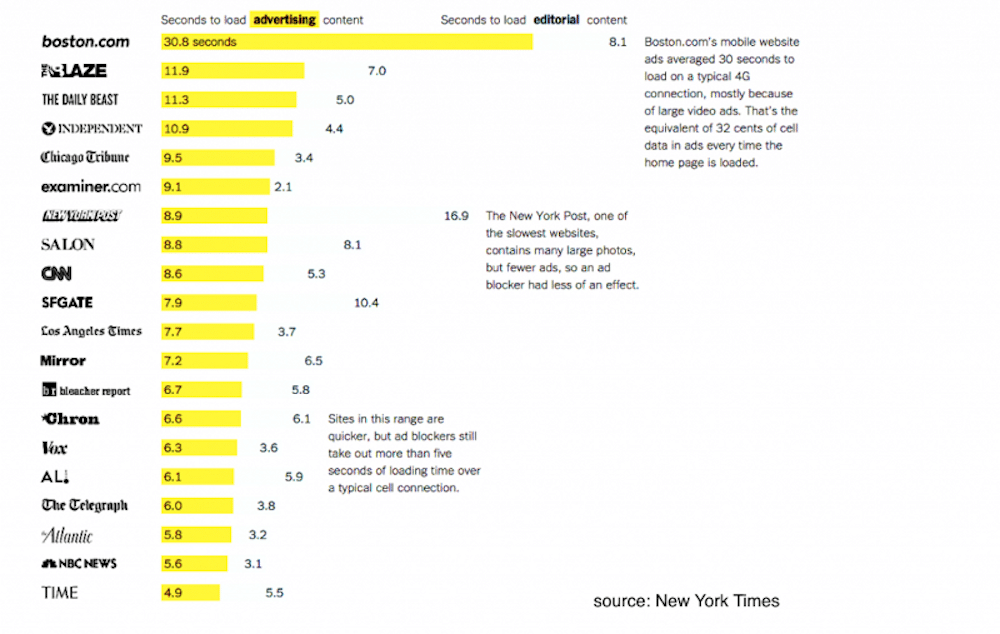
Accelerated Mobile Pages sind nicht nur ein Booster für deine mobilen Rankings, sondern auch ein kleine Revolution für mobile Werbeanzeigen. Die einfache Integration von DoubleClick for Publishers bringt zusätzliches mobiles Werbeinventar in das DoubleClick Netzwerk. Bezugnehmend auf eine Studie von Kissmetrics brechen 40% aller Web User den Aufbau einer Seite ab, wenn diese länger als 3 Sekunden zum Laden benötigt. Und mit dieser technischen Lösung und dem schnelleren Rendern der mobilen Seiten bedeutet das mittelfristig wohl auch, dass mehr mobile Pageviews und damit auch Ad Views stattfinden werden.
Google sagte dazu in einer Ankündigung im Jänner 2016 folgendes über AMP und Werbemöglichkeiten auf Webseiten:
“When AMP launches on Google Search in February, it will include important, basic functionalities. These include the ability to traffic ads with ad servers of your choice, support for multiple demand sources and formats (including native ads), full control over ads placements, and viewability measurement.”
Update (08.06.2016): Das AMP Projekt Team hat sich vier Prinzipien für die Google AMP Ads Roadmap zu Grunde gelegt: Faster is beautiful, Beautiful matters, Security is a must und We’re better togetter. Unter diesen vier Grundsätzen wurden zwei neue Ad Formate angekündigt. Ein Ad Format sind Sticky Ads mit einer erwarteten hohen Viewability ohne dabei in der User Experience Abstriche zu machen und ein Flying Carpet Ad, bei dem es sich um ein ungefähr Bildschirmgroßes Canvas Ad handelt und im Lese- bzw. Scrollfluss des Users ausgespielt wird.
Wie beeinflussen AMP die SEO Strategie?
Für die Suchmaschinenoptimierung gibt es eine Menge kleinteiliger Faktoren: Content Qualität, Domain Autorität, Backlinks. Eines kann zu AMP im Moment gesagt werden, nämlich dass es aktuell kein Ranking Faktor ist. So zumindest John Müller, Webmaster Trends Analyst bei Google, in einem Google+ Hangout. ABER die indexierten Accelerated Mobile Pages und die Darstellung der Ergebnisse in den neuen Slidern auf den Suchergebnisseiten beeinflussen definitiv den Lagespeed, die Impressions, Klicks und User Experience einer Seite.
Publisher sollten sich in Bezug auf AMP optimierten Content auf drei Elemente fokussieren:
- Headlines: interaktionsfördernde Überschriften verwenden
- Hero Images mit originellem Design einsetzen
- Die ersten 100 Wörter eines Artikels ausnutzen um den Leser zum Klicken zu bewegen
Update 02.08.2016: Google bringt AMP Ergebnisse nun in den Hauptbereich der organischen Suche auf Mobilgeräte. Die Developer Preview (g.co/ampdemo) dazu wurde bereits heute vorgestellt und die Anzeige wird in naher Zukunft auf die Ergebnisse bei Google.com ausgerollt und unterhalb der Top Stories angezeigt. Mit der Kennzeichnung mit einem kleinen Blitz wird die Verbreitung von Accelerated Mobile Pages in den Suchergebnissen – ähnlich wie beim Mobile Friendly Update – weiter vorangetrieben.
Laut Google’S VP of Engineering David Besbris ist AMP kein Rankingfaktor und sorgt für keinen bessere Platzierung in den Suchergebnissen. In dem momentanen Stadium bei wenig verbreiteter Integration und einem geringen Bewusstsein für das neue Seiten Markup für Mobilgeräte auch keine große Überraschung. Das heißt aber nicht, dass Accelerated Mobile Pages nicht noch zu einem Rankingfaktor bei Google werden und die Auffindbarkeit in den Suchergebnissen nicht indirekt beeinflussen können. Schließlich zeigen AMP vor allem eine Verbesserung in der Usability durch folgendes User Feedback:
- AMP Seiten laden 4x schneller und benötigen 10x weniger Daten im Vergleich zu nicht-AMP Seiten
- Im Durchschnitt laden AMP Seiten in weniger als einer Sekunde
- 90% der AMP Publisher haben eine höhere Klickrate
- 80% der AMP Publisher verzeichnen eine höhere Ad Viewability Rate
Erst nachdenken, dann AMP integrieren
Google zeigt sehr deutlich wie wichtig das AMP Projekt für sie ist. Da der Pagespeed nicht nur für die Suchmaschinenoptimierung einen Vorteil bringt, sondern auch eine bessere Nutzererfahrung auf einer Webseite bedeutet, kann für viele Publisher / Webseiten Betreiber eine Integration von AMP von Vorteil sein. Im Moment sieht es so aus als schließen sich in der Einführungsphase primär Premium Publisher und Content Plattformen wie Washington Post, The Guardian, LinkedIn, Twitter Moments oder Huffington Post dem AMP Projekt an. Währenddessen veröffentlicht Facebook seine Instant Articles und Apple eine eigene News Plattform.
Update 24.08.2016: Google pusht Accelerated Mobile Pages immer mehr und empfiehlt nun nicht nur Publishern die Implementierung, sondern auch Online Shops die Umstellung auf schnelle Ladezeiten. Unter Berücksichtigung der im Inhalt genannten Risiken macht die Nutzung von schneller ladenden Webseiten definitiv auch für den eCommerce Bereich Sinn. Schließlich beeinflusst die Ladezeit einer Webseite nicht nur die Anzahl der angesehen Seiten und User Satisfaction, sondern auch die Conversion Rate.








 Hallo! Mein Name ist Florian Hieß und ich bin leidenschaftlicher Online Marketer. Bereits im Jahr 2000 habe ich meine ersten digitalen Produkte über eBay verkauft und in den letzten 10 Jahren spezialisiere ich mich auf SEO, SEA und Conversion Optimierung. Einen Großteil dieser Zeit sammelte ich Inhouse Erfahrung in internationalen Unternehmen, habe österreichische Top Unternehmen in ihrer Online Marketing Strategie beraten und verantworte nun das Online Marketing von einem der coolsten Social Media Marketing Tool Anbietern.
Hallo! Mein Name ist Florian Hieß und ich bin leidenschaftlicher Online Marketer. Bereits im Jahr 2000 habe ich meine ersten digitalen Produkte über eBay verkauft und in den letzten 10 Jahren spezialisiere ich mich auf SEO, SEA und Conversion Optimierung. Einen Großteil dieser Zeit sammelte ich Inhouse Erfahrung in internationalen Unternehmen, habe österreichische Top Unternehmen in ihrer Online Marketing Strategie beraten und verantworte nun das Online Marketing von einem der coolsten Social Media Marketing Tool Anbietern.